The Future of Remote Work Tech
INNOVATIONS SHAPING REMOTE WORKSPACES
May 5, 2024

Introduction
In the fast-paced world of digital design, Framer emerges as a standout tool for designers looking to rapidly transform their visions into interactive prototypes. This blog post serves as a comprehensive beginner's guide to Framer, detailing everything from setting up your first project to leveraging the platform’s full potential for creating eye-catching designs.
What is Framer?
Framer is a versatile tool designed for building dynamic prototypes and high-fidelity designs. It combines the power of visual design tools with the flexibility of code to provide a robust environment suitable for both designers and developers. This makes it an invaluable asset for creating interactive and animated user interfaces, especially for web and mobile applications.
Why Use Framer?
Framer is not just another design tool; it is built specifically with interactivity in mind. Here are several reasons why Framer stands out:
Efficiency in Prototyping: Framer's intuitive drag-and-drop interface allows for rapid assembly of interactive prototypes, significantly cutting down development time.
High Fidelity Designs: Unlike basic wireframing tools, Framer supports advanced animations and transitions, enabling designers to create more detailed and lively prototypes.
Enhanced Collaboration: The tool facilitates easy sharing and feedback collection, allowing teams to iterate on designs in real-time.

Step-by-Step Guide to Using Framer
Set Up Your Account
To start using Framer, you first need to set up an account. Visit the Framer website and opt for either a free plan or one of the paid plans, which offer additional features. Signing up is straightforward, and once done, you can immediately begin exploring the platform.
Learn the Basics
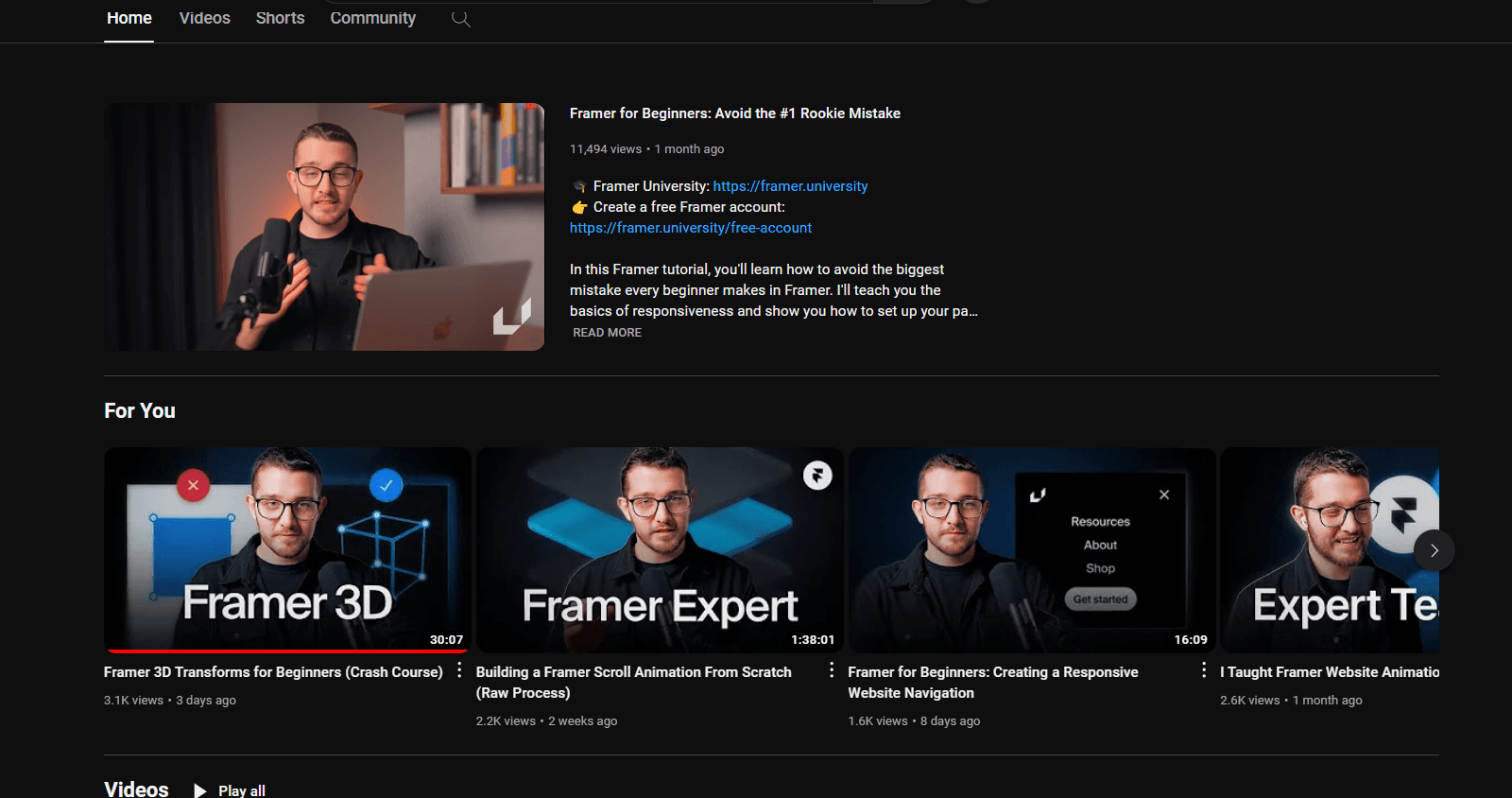
Framer offers a wealth of educational resources designed to help new users find their footing. These include comprehensive tutorials, example projects, and instructional videos that guide you through the various capabilities of the tool. Spending time with these resources can accelerate your learning curve and help you make the most out of Framer’s extensive functionalities.
Create Your First Project
Start New Project: Click the 'New Project' button on your dashboard. You can choose from several templates that provide a basic structure for common app and web design layouts.
Drag and Drop Components: Framer's sidebar menu features a wide array of UI components like buttons, cards, and input fields. Simply drag these elements onto your canvas to start building your design.
Customize Components: Click on any element to adjust its properties, including size, color, and alignment. Framer provides detailed control sliders and input fields for precise adjustments.
Add Interactions
One of Framer's core strengths is its ability to simulate interactions. You can assign actions to buttons, create links between different screens, and even integrate complex gestures like swipes and taps. This step is crucial for transforming your static designs into functional prototypes that mimic the final product.
Test Your Design
Testing is a critical part of the design process. Framer allows you to enter a preview mode where you can interact with your prototype as if it were a live application. This is vital for identifying any usability issues and ensuring the prototype performs as intended.
Share and Get Feedback
Once your prototype is polished, share it with stakeholders, team members, or test users. Framer generates a shareable link that viewers can use to explore the prototype on their own devices. Gathering feedback at this stage is invaluable for refining your project before final implementation.

Tips for Getting the Most Out of Framer
Leverage Templates: Starting with a template can save time and provide design inspiration.
Practice Regularly: Like any tool, proficiency in Framer comes with practice. Dedicate time to experimenting with different features.
Engage with the Community: Framer has a vibrant community of users. Join forums, participate in discussions, and attend workshops to stay updated and inspired.
Framer is more than just a tool; it's a gateway to upscaling your design capabilities in the digital space. Whether you are a novice looking to build your first prototype or a seasoned designer aiming to streamline your workflow, Framer offers the resources and support to elevate your projects. Dive into Framer, and start bringing your digital ideas to life with style and efficiency. Happy designing!
Join Our Community
Community members are more likely to miss nothing.
Get Template